Il colore e la parte grafica sono una caratteristica importante che definiscono buona parte dell’aspetto grafico di una pagina web. Siamo abituati a navigare siti che offrono diversi giochi cromatici e sfumature ma spesso non ci poniamo minimamente il problema se siano accessibili o meno in base ai colori e alle scelte grafiche utilizzate.
In fase di accessibilità ogni dettaglio fa la differenza e ciò che sembrano semplici scelte grafiche potrebbero risultare fatali ad una validazione o ancor peggio una barriera per il diversamente abile.
Di cosa tener conto!
In fase di progettazione grafica bisogna tener conto di quelle persone che hanno difficoltà a percepire il colore o che fanno utilizzo di solo testo, oppure, per qualsiasi motivo hanno un accesso limitato alle informazioni cromatiche. In questi termini il WCAG 2.0 parla chiaro:
1.4.1 Uso del colore: Il colore non deve essere utilizzato come unica modalità visiva per rappresentare informazioni, indicare azioni, richiedere risposte o come elemento di distinzione visiva. (Livello A)
In sostanza, è opportuno progettare un sito web tenendo presente che tutte le informazioni devono essere veicolate offrendo un testo alternativo alle parti grafiche e di colore che non possono essere lette da persone con problemi visivi.
Colori e Contrasto
Le persone che, per qualsiasi motivo non godono di una corretta visione avranno problemi di lettura della pagina web quando non c’è abbastanza contrasto tra i testi e il colore di sfondo.
1.4.3 Contrasto (minimo): La rappresentazione visiva del testo e di immagini contenenti testo ha un rapporto di contrasto di almeno 4.5:1.
1.4.6 Contrasto (avanzato): La rappresentazione visiva del testo e immagini contenenti testo ha un rapporto di contrasto di almeno 7:1.
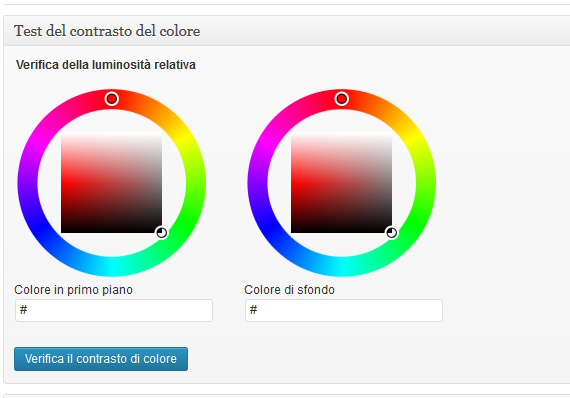
Ma come determinare se vi sia sufficiente contrasto di colore tra gli elementi che compongono una pagina web? WCAG 2.0 ha fornito delle linee guida composte da una formula per determinare un rapporto di contrasto ma per agevolare tale compito, online sono presenti svariati “analizzatori” come i seguenti:
Sono semplicemente uno strumento per la verifica delle combinazioni di colori per determinare se forniscono una buona visibilità nel complesso.
Ho letto molti commenti scritti da colleghi… asseriscono che strutturare un sito accessibile con un layout dedicato a questo tipo di servizio può far perdere o mettere a freno la creatività, ciò non è assolutamente vero scegliere uno sviluppo accessibile vuol dire rendere il proprio codice pulito e ben bilanciato graficamente, sicuramente non vuol dire “standardizzarsi” e livellarsi verso il basso e perdere quindi di qualità.
Anche seguendo attentamente le regole che WCAG impone, un professionista deve essere in grado di trovare il giusto compromesso grafico attenendosi alle regole.